Reading Time: 4 Minutes
Project Background
Glamour is a mock-up e-Commerce website for a future makeup company. I build it from a concept to prototype website for a college project during my Web & UX Design program at Seattle Central College. As every brand new project, it required a solid amount of generative research. Although I was wearing also the hats of Designer and Developer of the project, here I will focus mostly on my UX Research efforts.
Learning Objective:
I was tasked to design and develop a small to medium sized e-commerce website while focusing on the user experience and goals of the business.
Organisation: Glamour Inc.
Website: view prototype website
Date: Apr – Jun 2017
Instructor: Mike Sinkula
Tools: Adobe Illustrator, HTML5, CSS3, Google Sheets
UX Methods: Competitive Analysis, User Personas, Affinity Diagramming, Baseline Testing
My Role
- Analysed existing market data about the makeup industry and user online shopping habits.
- Conducted Competitor Analysis to identify best UX and interaction practices used by premium makeup brands.
- Created User Personas based on existing marketing data.
- Designed the website’s Information Architecture by conducting an Affinity Diagramming collaboration session with a team of other UX students.
- Built high-fidelity prototypes for the website and conducted concept testing sessions with participants.
User Centered Design Process

Plan Phase

Initial online research and data analysis
My first step was to learn more about the makeup industry. I wanted to utilize all existing data that I could find. After a thorough online search I chose to use two main types of online resources: market reports about the makeup industry and users created content. This way I could rely on both quantitative information about the users from the market reports, and qualitative data about their users habits that they have shared online. I summarized my findings in a detailed report so that I can use them as a reference during the next phases of the project.
Creating User Personas
At this stage I used the findings from my initial research in order to develop two user personas for the new brand.

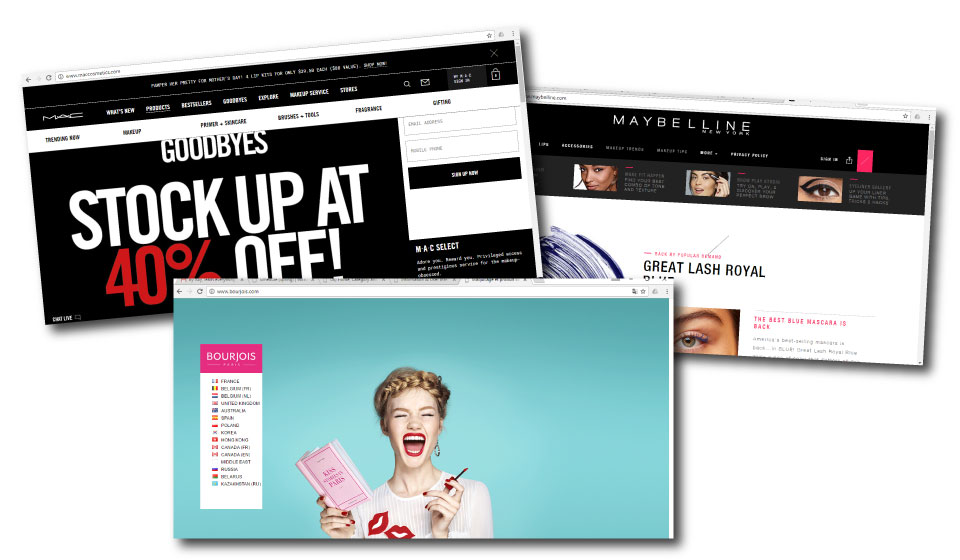
Competitive Analysis
I chose three premium makeup brands: MAC, Maybelline and Bourjois, and compared their websites and online purchasing process. My goal was to identify the best design practices and to find opportunities for improvement.
Design Phase
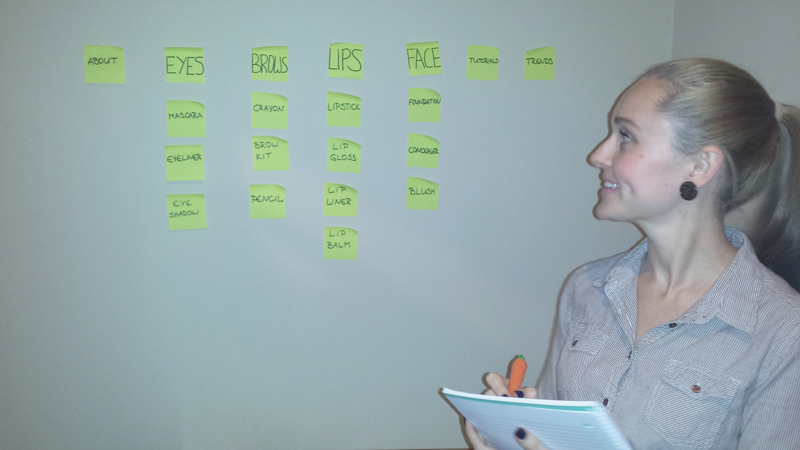
Affinity Diagramming
I facilitated an Affinity Diagramming session with a group of other Web Design students. We sorted sticky notes with the information chunks from the website. The insights from the session were used to design the Information Architecture of the new website.

Concept Testing
The next step of the project was to build medium fidelity wireframes based on the findings from the previous activities, and conduct concept testing with participants. I created 13 pages using Illustrator for this step and four user tasks for the testing. The main purpose of the activity was to test the process of adding items to the shopping bag and check-out. Bellow are the prototype pages used for the testing.

Reflections & Learning Outcomes
- While working on this project, I had to meet specific requirements set by my instructor and the learning program which are typical for the traditional web project workflow. In a real life situation, I would prefer a more flexible way of working, for example following the Agile principles.
- If I was working on this project in a business environment, I would skip some of the most time-consuming steps in order to optimize the development process. For example, I would do usability testing with low-fidelity prototypes which would speed up the project or I would use a UI design kit or a widget library in order to speed up the prototyping process.


